class类的基本使用
”js class“ 的搜索结果
在JavaScript中利用 class 完成面向对象思想开发,对 class 降级到 ES5
jsclass
标签: JavaScript
jsclass
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>... //
js代码-JS Class类练习
标签: 代码
js代码-JS Class类练习
JS classList 用法简介定义及用法 classList 属性返回元素类名. 该属性用于在元素中添加, 移除及切换 CSS 类.
一、js构造函数 let myCanvas = this.$refs.myCanvas var ctx = myCanvas.getContext('2d') function Circle (x, y, r, color) { this.x = x this.y = y this.r = r th...
class User{} //第一种 let User=class{} //第二种 构造函数的使用与参数初始化 class User{ constructor(name){ this.name=name; } } 静态属性的定义与使用 class request{ static host="http://127.0.0.1"; ...
classList 是 JavaScript 中一个用于操作元素类名的东西,这个东西有很多好用的方法,可以让我们轻松地添加、删除、切换和检查元素的类名。接下来我们详细学习一下 classList 的使用方法以及相关方法。classList 是...
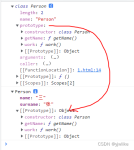
class Person{ //构造器方法 constructor(name,age){ //构造器中的this指向的是--类的实例 this.name = name this.age = age } //一般方法 没有function哈哈哈 speak(){ ...
class的基本语法 class addhander{ constructor(x,y){ this.x = x; this.y = y; } add(){ return this.x + this.y; } } var a = new addhander(2,2); console.log(a.add()); console.log(typeof(addhander)); ...
js的classList简单汇总
在ES6中,class (类)作为对象的模板被引入,可以通过 class 关键字定义类。它可以被看作一个语法糖,让对象原型的写法更加清晰、更像面向对象编程的语法。 类实际上是个“特殊的函数”,就像你能够...
文章目录JS es6的Class类详解class基本语法Class的基本语法之constructorClass的基本语法之类的调用方式Class的基本语法之getter和setterClass的基本语法之类的属性名Class的基本语法的特别注意点Class的静态属性和...
一、类的两个概念: 1、类自身; 2、类的实例对象; 总的来说:静态的是指向类自身,而不是指向实例对象,主要是归属不同,这是静态属性,静态方法的核心。 二、对象的两个部分 1、属性 分为:实例属性、静态属性...
js中class基本概念和基本用法
1.class类的创建 创建一个class类 class myClass{ //构造器,默认为空的构造器 //当class在被new时就会调用构造器 //相当于function //function myClass(name,age){ // this.name=name // this.age=age //}...
js中class基本语法
标签: es6
Class 的基本语法 简介 类的由来 JavaScript 语言中,生成实例对象的传统方法是通过构造函数。下面是一个例子。 function Point(x, y) { this.x = x; this.y = y; } Point.prototype.toString = function () { ...
js解构赋值 。set,class类
标签: js
解构赋值是对赋值运算符的一种扩展; 它针对数组和对象来进行操作; 优点:代码书协商简洁易读; 例子: let node = { type: 'iden', name: 'foo' } let { type, name } = node;...let arr = [1,...
js的类class中get、set的运用及注意事项
和之前讲的js的继承方式不同,class的继承是es6里面才有的。在讲class的继承之前,需要先了解一下class: class的基本语法 class,也就是我们常说的类, // class class Person { constructor(name, age) { this....
JS @class标签 @class 描述:此函数旨在需要使用"new"关键字调用,即构造函数。 别名:@constructor Syntax(语法) @class [<type> <name>] Overview(概述) @class标签标明函数是一个构造器...
原生JS操作class属性 1. classList Element.classList: DOMTokenList 通过classList获取元素的class属性值,使用以下方法操作class值 方法: add(className:String) 添加一个class值 remove(className:String)...
最近开发遇到了使用js的classList添加类时 未在页面中生效的问题,奇怪的是 使用JS查看dom数据类名是已经添加上的,但是页面上的dom对象并没有反应。部分代码如下: const options = { ...playPDFDefaultConfing,...
Class继承 Class 可以通过 extends 关键字实现继承,这比 ES5 的通过修改原型链实现继承,要清晰和方便很多 class Animate { constructor() { // 默认返回实例对象 this } } class Dog extends ...
ECMAScript 6 提供了更接近传统语言的写法,新引入的class关键字具有正式定义类的能力。类(class)是ECMAScript中新的基础性语法糖结构,虽然ECMAScript 6类表面上看起来可以支持正式的面向对象编程,但实际上它...
js Class私有属性
标签: javascript 前端 开发语言
【代码】js Class私有属性。
JS添加class类名
标签: javascript 前端 css3
JS添加class类名
推荐文章
- Android 编译so文件 MP4V2_android下编译mp4v2-程序员宅基地
- 通讯录Contact_02_contact文件内容-程序员宅基地
- Qt笔记(四十二)之QZXing的编译 配置 使用_qzxingfilterrunnable error:-程序员宅基地
- 关于画图软件Dia打开程序始终为英文界面的问题-程序员宅基地
- OpenCV从入门到精通实战(二)——文档OCR识别(tesseract)-程序员宅基地
- 详解avcodec_receive_packet 11_avcodec_receive_packet eagain-程序员宅基地
- OpenGL SuperBible 7th源码编译记录_superbible7-media github-程序员宅基地
- Wireshark简单使用-程序员宅基地
- MXNet 粗糙的使用指南_iou loss mxnet-程序员宅基地
- iOS对ipa包进行代码混淆《二》 ---代码混淆_ipa包混淆-程序员宅基地